A cool gallery of things I like and a fun feature.
Test it out by selecting an image
The internet is a big place and it is not always easy getting noticed through all the clutter. You need the right tools and a great customer experience to get their attention. I can bring you the tools you need to optimize your web presence. This site was designed to demonstrate responsiveness with mobile devices so please check it out on your phone.


I spent 22 years in the Navy working with amazing people, and doing incredible things. I developed a laundry list of skills, but probably the most important was tenacity and knowing how far I can push myself to accomplish my goals. I was ready to start a new challenge, and finish an old dream.

I went back to school. First completing a transfer degree in computer science, I was accepted at Western Washington University to complete my BS in Computer Science. I recently graduated and while I feel like I've accomplished much, I know there is a larger journey of growth and development in front of me. I look forward to meeting new challenges and learning from those experiences.

I look forward to the opportunity to jump into being a full stack developer. I want to focus on ethical programming. With accessibility concerns, and new rules on privacy, not only is it a financial concern, but one we owe to our communities that support the work we do. Additionally I'd like to bring the advantages of the internet to communities that have little access to it beyond being a user.
(Not actual testimonials just a formatting example)

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Test it out by selecting an image
You can navigate to the website or the repo to review the code. You can see the sites evolve as my skills improved.

Project for an internet resources minor. Solo project completed in PHP, MySQL, Sass, and good ole JS. It was my first time using PHP and found it pretty impressive. This and other projects influenced me to rebuild my portfolio with PHP, originally done with React and Node.
Bellingham Hotel Repo
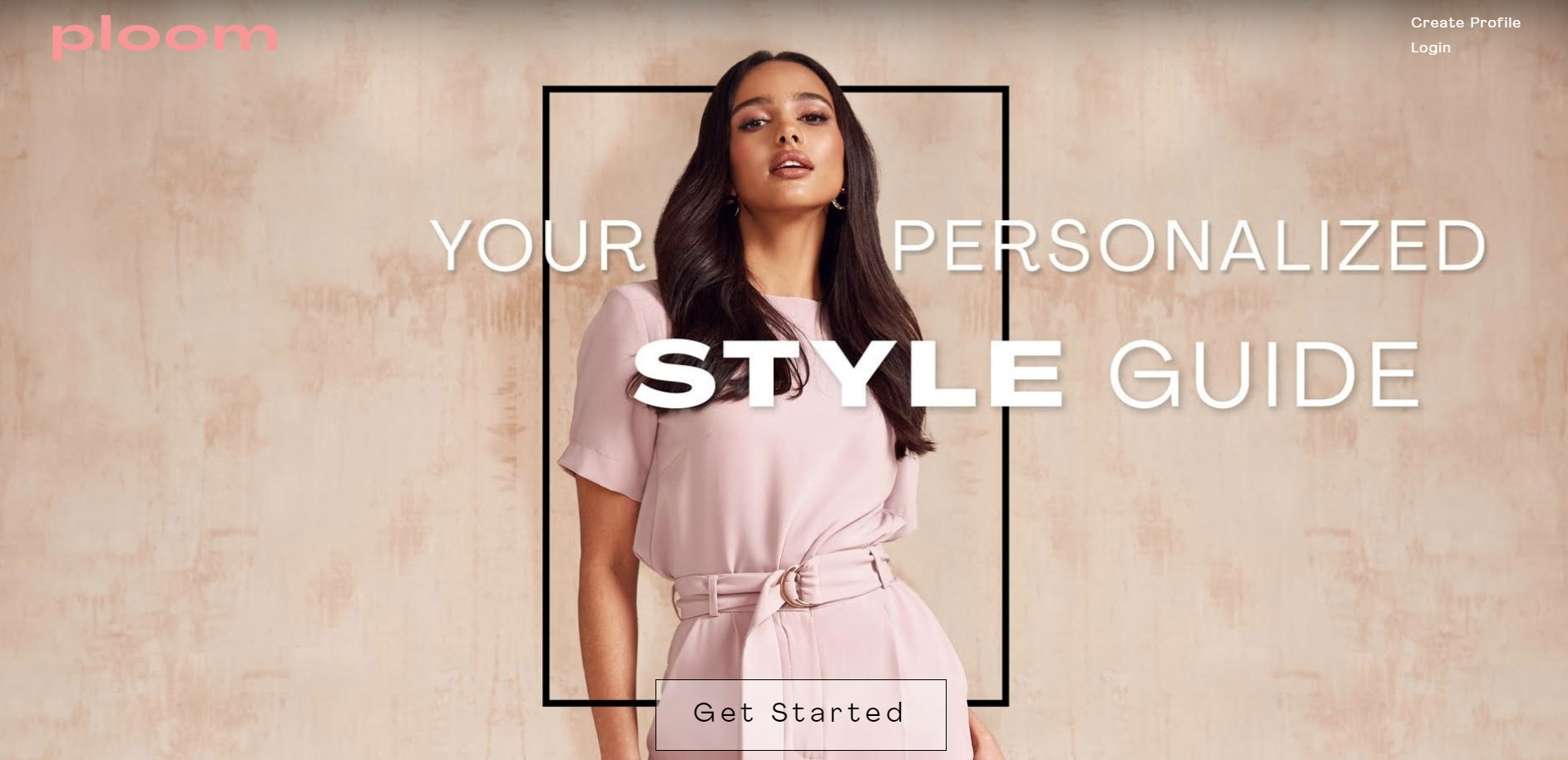
Startup project for a fashion advice application. Git manager in charge of creating new sprints and merging into development branch for testing and QA review. Promoted to Lead Engineer responsible for managing team resources, determining best technical approach and assisting the rest of the team in developing solutions. Manage SQL and Firestore databases and develop third party APIs for ecomerce sites to use our fashion advice AI. Due to NDA, cannot share repo for this project.
Ploom
Asked to put together a simple static site to be used for a Social Media Marketing Campaign. The requirements were for it to be responsive, collect emails, and send an email response. A good weekend project, deployed it to Firebase as a severless app, used their realtime db for the email collection, and a wrote a Firebase function to send emails when a new input is added to the collection. Added in a regex for email format and checks the db to ensure email is unique to the collection. Setup a Firestore db for future use to accept templates to autosend them to the emails in the realtime db collection. Mostly had some fun using JS for DOM manipulation.
Ploom Marketing
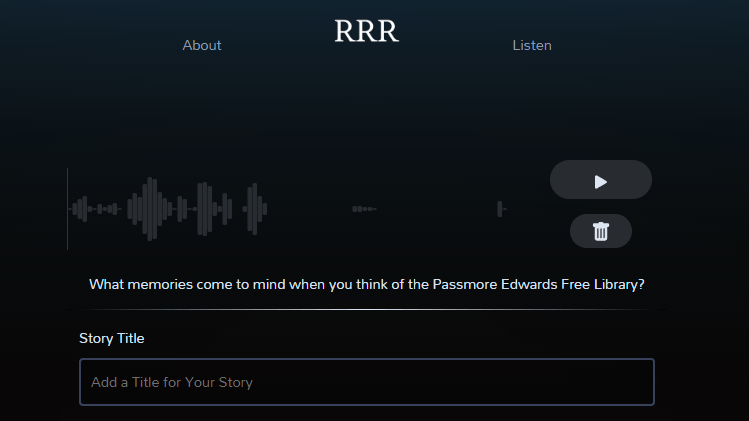
This was a proof of concept for a community based audio recording website that was intended to be used by a library in Redruth UK. It was designed with a minimal use case. Users audio recordings are stored in AWS S3 buckets and data in Mongodb. Western Washington University has taken it on as an ongoing project to expand its use case and explore its potential. If you save a recording it requires the Webmaster to approve it before it becomes available to the public.
RepoA Java based digital version of the Deadwood boardgame using Swing for the GUI. This was an Object Oriented Program with a focus on design creation and implementation. My partner and I used MVC, Observer, Singleton, Builder, and Composite design patterns. Feel free to play the video demo and checkout the repo for some of the design documentation we used.
Repo
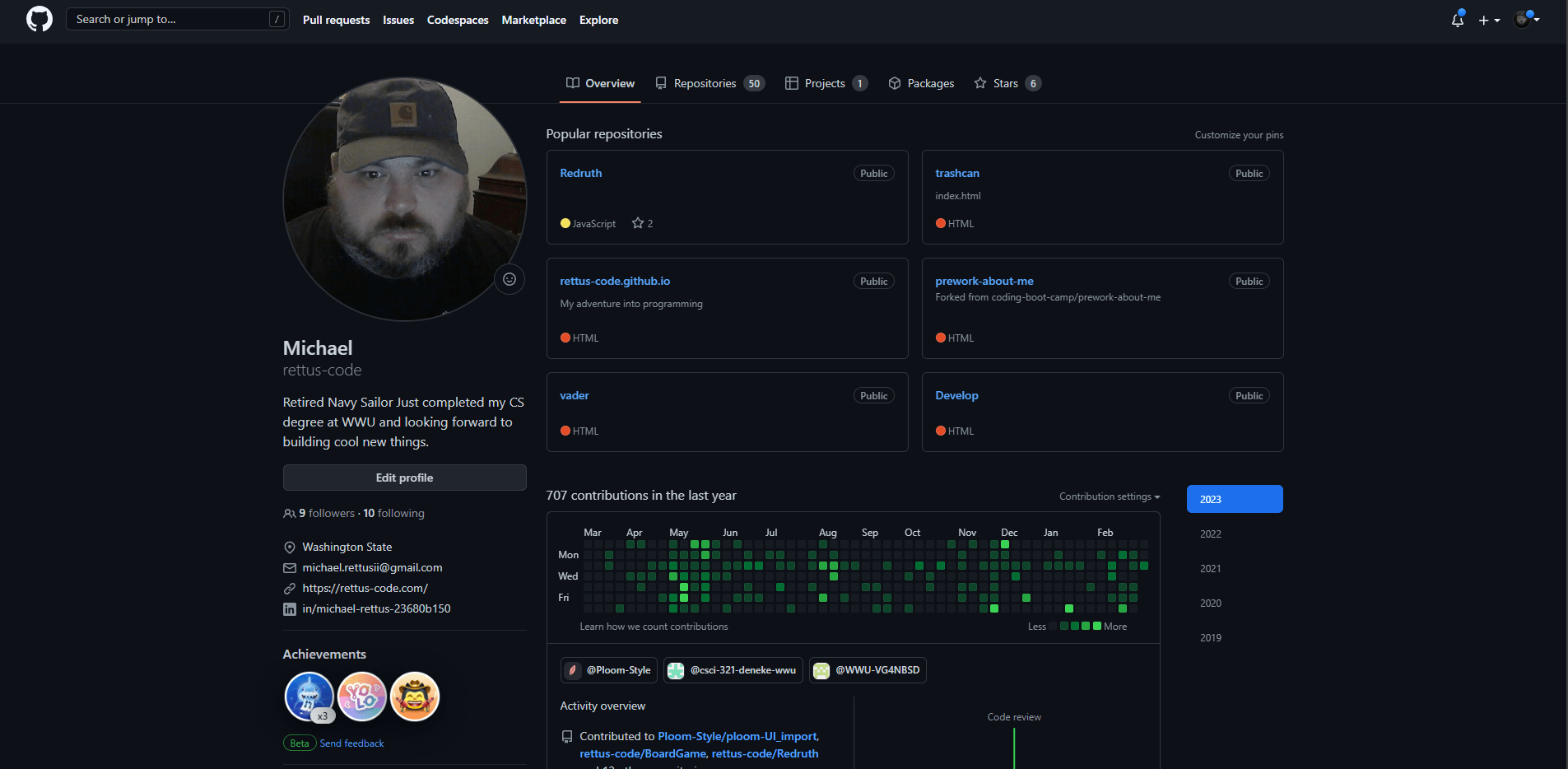
Standard Github repo. Most of the projects I've done, whether for school or something on the side I've put here with plenty more coming soon, I can't wait to help share with the world what you want them to know about you.
Repo
My first webpage. I used a Summer my first year in school to learn a bit of HTML and CSS and this was what I came up with. It was a fun start I learned it was easy to build a web page, but difficult to make it usefull, well with just those tools, what a difference JS makes. Wanting to be able to work anywhere I go, it was a proof of concept that I could do this while travelling at 70mph, no worries, my wife was driving.
My start Repo Spot
Next I learned about responsive design and wanted to explore it. Expanding on what I had learned, I used more styling to explore what i could make. While no master of design, I was quickly learning the technical aptitude to make things appear on the screen just how I wanted them. I could do so much better today, but it still sparks the creative side of my geekiness. Inspired by a local business that had to shut it's doors.
Fanboy Repo Spot
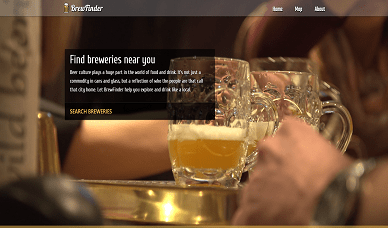
First group project for the UW bootcamp certification. We were required to use 3 APIs to develop an application. My part was to work on the Javascript. I liked the idea, but a weeks is just not enough time, still it was a cool idea and great first team project for me.
BrewFinder Repo Spot
Second group project for UW certification. We had lofty goals for 8 days work, but it was a lot of fun. It's unfortunate we had so little time to develop a plan and use the software development life cycle. Short turn arounds often drove us to begin to develop before a plan was fully explored wich required scope creep to the app design evolved during development.
Repo Spot
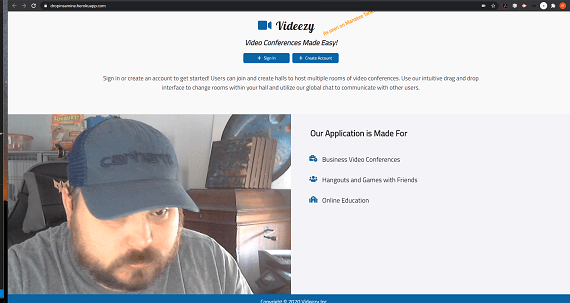
Final group project for UW certification, our concept was to create a video conference site that had multiple rooms similar to different classrooms or offices that users could move in and out of. My focus was on the server side particularly getting the video streaming API to work, the database for user account creation and login validation. I love the concept and will continue to work on it, watch out zoom.
Back End Front End
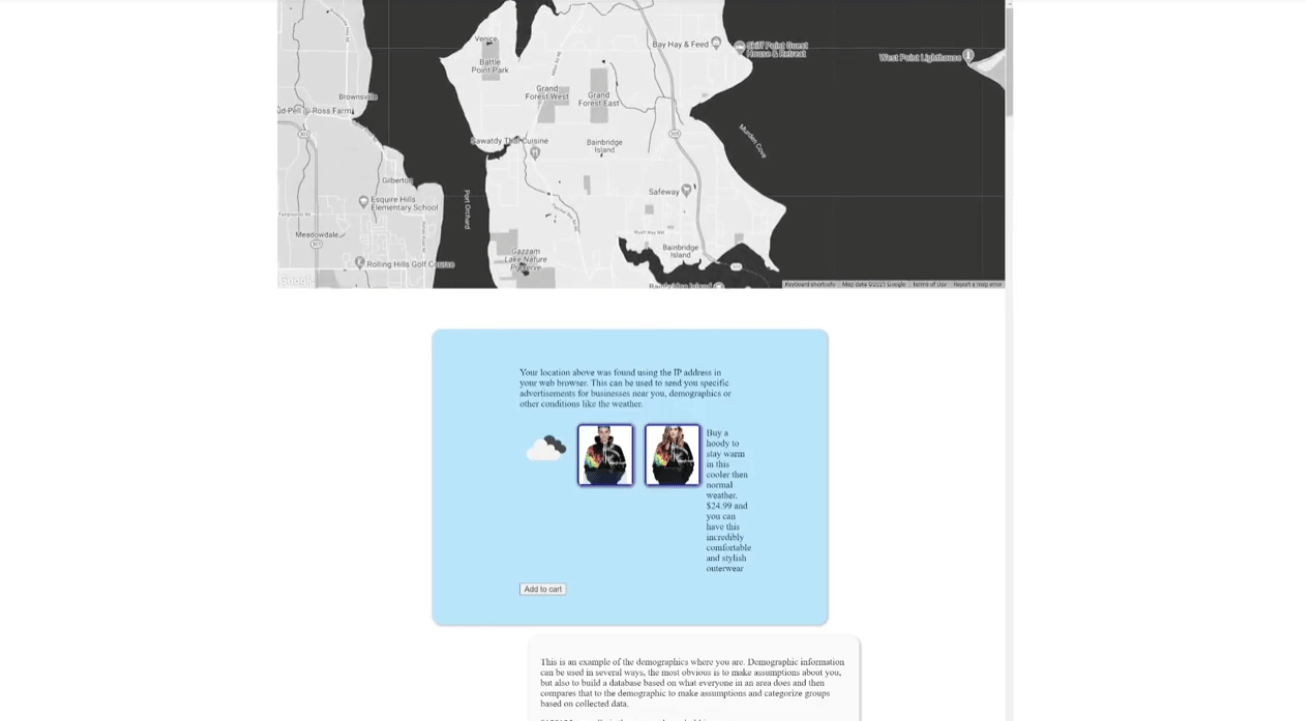
This was a Short group project to create awareness about internet privacy concerns as part of an ethics in technology class. I made the 256 char random unique key stored in a cookie to identify return users, made API requests getting data based on device location. Used derived location data to create directed ads, and graphs for census data demonstrating how users could be profiled. Contributed to styling by creating automation with javascript.
Internet Privacy Demo RepoI expect most people viewing this site will be on PCs, but I wanted to demonstrate the importance of mobile first development. In the first iteration of this portfolio it had seperate pages you could navigate to via the navBar. I decided for mobile devices to switch it to a single page they could scroll and swipe to view as much as possible without constantly opening the nav button. There is still a navBar however for mobile devices it stays at the top of the site rather than fixed on the screen. I did add a fixed button on the bottom to return to top for easy direct navigation if the user would like.
Baguettebox is a great way to make a gallery small that users can quickly open and view all the pictures without opening a new page, and owl-caresoul allows you to have cards not taking up large amounts of screen space that users can easily swipe through. With one exception the design was about ease of navigation and reduced use of screen space, the "About Me" section I needed for a cool animation effect using scrollreveal.
Michael S Rettus II ph#(360) 499-9260
email: michael.rettusii@gmail.com
